JavaScript介绍
1.JavaScript 是什么
2.JavaScript 书写位置
3.JavaScript 的注释
4.JavaScript的结束符
5.输入和输出语法
1 JavaScript 是什么
1. JavaScript (是什么?):
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2. 作用(做什么?)
网页特效 (监听用户的一些行为让网页作出对应的反馈)
表单验证 (针对表单数据的合法性进行判断)
数据交互 (获取后台的数据, 渲染到前端)
实际上就是:教网页做事情
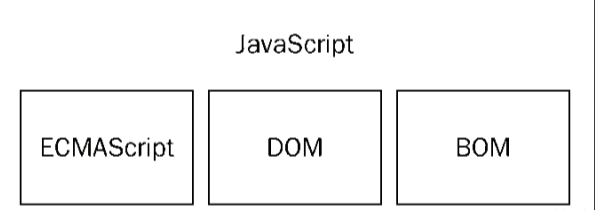
3. JavaScript的组成(有什么?)
ECMAScript:
规定了js基础语法规范
比如:变量、分支语句、循环语句、对象等等
Web APIs :
1.DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
2.BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等

总结:
1.JavaScript 是一种运行在客户端(浏览器)的编程语言
2.JavaScript组成:ECMAScript( 基础语法)、DOM、BOM
2JavaScript 书写位置
如图:

1. 行内JavaScript
行内样式:不推荐,因为不便于维护
语法:
<button onclick="window.alert('js行内写法')">一只聪明的墨菲特</button>
2. 内部 JavaScript
内部样式:写在script标签中,如果界面js代码较少可以使用,复杂的话不推荐
语法:
<script >alert("这是JS内部样式")</script >
3. 外部 JavaScript
外部样式:写在js文件中,使用script的src属性导入
语法:
<script src="./01-JS外部样式.js"></script>
总结:
JavaScript三种书写位置
行内
内部
外部
注意事项:
书写的位置尽量写到文档末尾 前面
外部 js 标签中间不要写代码,否则会被忽略
3 JavaScript 注释
单行注释
符号://
作用://右边这边一行的代码会被忽略
快捷键:ctrl + /
块注释
符号:/ * * /
作用:在/ *和* /之间的所有内容都会被忽略
快捷键:shift + alt +A
4 JavaScript 结束符
结束符
作用:使用英文的;代表语句结束
实际情况:在实际开发中,可写可不写,浏览器(JavaScript引擎)可以自动推断语句的结束位置
现状:在实际开发中,越来越多的人主张,书写JavaScript代码时省略结束符
约定:为了风格统一,结束符要么每句都写,要么每句都不写

总结:
JavaScript 注释有那两种方式?
单行注释 //
多行注释 / * * /
JavaScript 结束符注意点
结束符:分号;
可以省略
5 JavaScript 输入输出语法
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用 户,这便是一次输入和输出的过程。
输出语法1:弹出一个提示框,通常用于提示用户,也可以用于调试
alert("hello world");
输出语句2:打印某个数据的值,查看数据是否成功
这个写法不是给用户看的,而是给程序员自己调试看的
console.log("hello world");
输出语句3:将数据显示到网页,相当于给body添加内容输出
document.write("hello world");
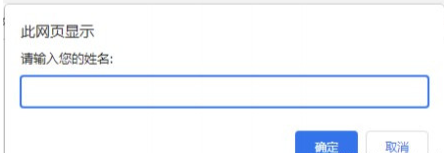
输入语句:弹出一个输入框,可以用来输入数据
prompt("请输入您的姓名");
展示:

JavaScript 代码执行顺序:
按HTML文档流顺序执行JavaScript代码
alert() 和 prompt() 它们会跳过页面渲染先被执行
文章链接:https://www.94kaifa.com/bc/10083.html
文章标题:JavaScript介绍
文章版权:94KAIFA(www.94kaifa.com) 所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于 2023-08-30 16:08:39 ,某些文章具有时效性,若有错误或已失效,请联系客服处理:75109479@qq.com



