一条css代码实现网站变灰色,追思纪念用
变灰含义网页变灰一般是为了追思缅怀不在的人,或为了沉痛纪念曾经发生过悲惨的事件。实现方式快速实现网页变灰色,只要将以下代码加到公共区域,例如头部或底部模板文件里。
变灰含义
网页变灰一般是为了追思缅怀不在的人,或为了沉痛纪念曾经发生过悲惨的事件。
实现方式
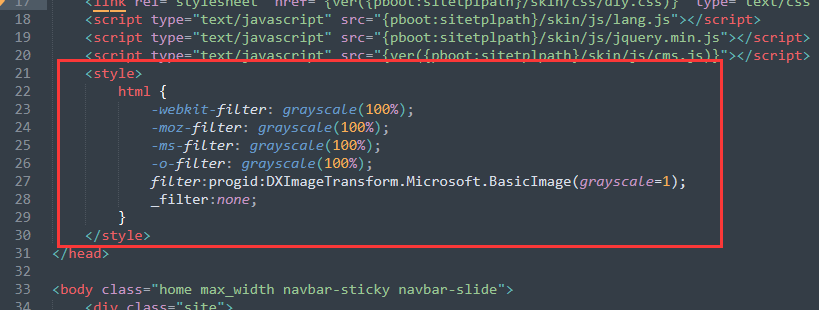
快速实现网页变灰色,只要将以下代码加到公共区域,例如头部或底部模板文件里。
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
filter:gray; /*ie9- */
}
</style>
补充:如果是单独首页显示灰色,就将代码加到首页模板文件里即可
文章链接:https://www.94kaifa.com/bc/10091.html
文章标题:一条css代码实现网站变灰色,追思纪念用
文章版权:94KAIFA(www.94kaifa.com) 所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于 2023-09-01 12:21:13 ,某些文章具有时效性,若有错误或已失效,请联系客服处理:75109479@qq.com



