如何通过PbootCMS平台来优化后台图片上传大小
随着互联网的发展,图片已经成为网页设计中不可或缺的重要元素。而在建设网站的过程中,后台图片上传大小的限制也变得越来越重要。本文将介绍如何通过PbootCMS平台来优化后台图片上传大小,以提升网站的用户体验。
对于我们经常做网站的朋友来说,知道上传图片前都要对图片先进行处理尺寸大小,然后再进上传。
但是对于非网站建设技术型选手,特别是那种做平面设计的朋友,他们追求的是图片的高清,不管三七二十一,以大为准,动不动一张图片就好几十M,这么大的图片对于网站来说一点意义也没有。
那么对于PbootCMS来说,后台是开放的,没有限制图片上传的大小。除了对服务器的限制外,还有什么办法吗?
答案当然是有的。那就是对程序进行一点小小的二开修改。
一、了解PbootCMS
PbootCMS是一款基于PHP语言开发的开源内容管理系统(CMS),它提供了强大的网站建设功能和丰富的插件支持。在PbootCMS中,图片上传功能是非常常见的需求之一,因此对图片上传大小进行限制和优化显得尤为重要。
二、查找配置文件
通过PbootCMS后台管理界面,我们可以找到相应的配置文件。首先,登录后台,进入系统设置,点击图片配置选项。在这里,我们可以看到一些与图片上传相关的配置选项,如图片存储路径、缩略图生成规则等。
三、修改配置文件
在图片配置选项中,我们可以找到“单张图片最大上传限制(单位:MB)”这一设置选项。通过修改该选项的值,我们可以限制后台图片上传的大小。一般来说,这个选项的默认值是较小的,如2MB。如果想要上传更大的图片,我们可以适当调高这个数值。
此外,PbootCMS还提供了一些其他的图片配置选项,如图片格式限制、图片缩略图大小等。通过调整这些选项,可以更好地优化后台图片上传的大小和质量。
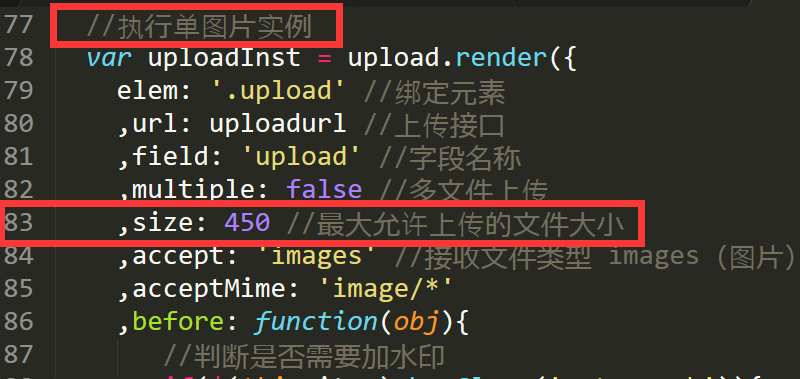
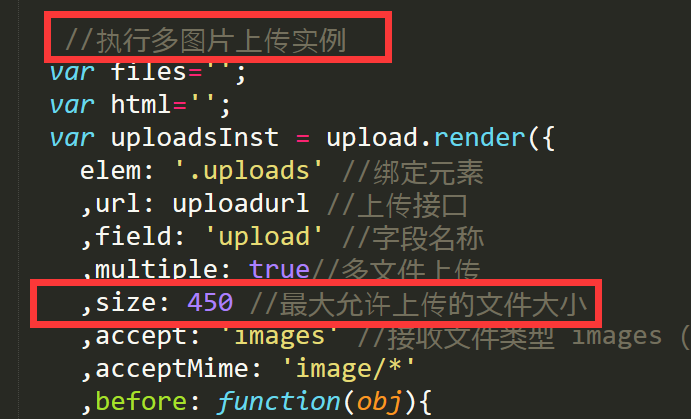
1、 /apps/admin/view/default/js/mylayui.js 文件修改

同理,执行多图上传实例中也增加相应的限制。

到此,图片上传的限制已经OK了。那么我们再往下看,可以看到有上传附件的一个功能。那么同理,我们可以限制一下上传附件的大小。此处我限制的是45M。为46080KB
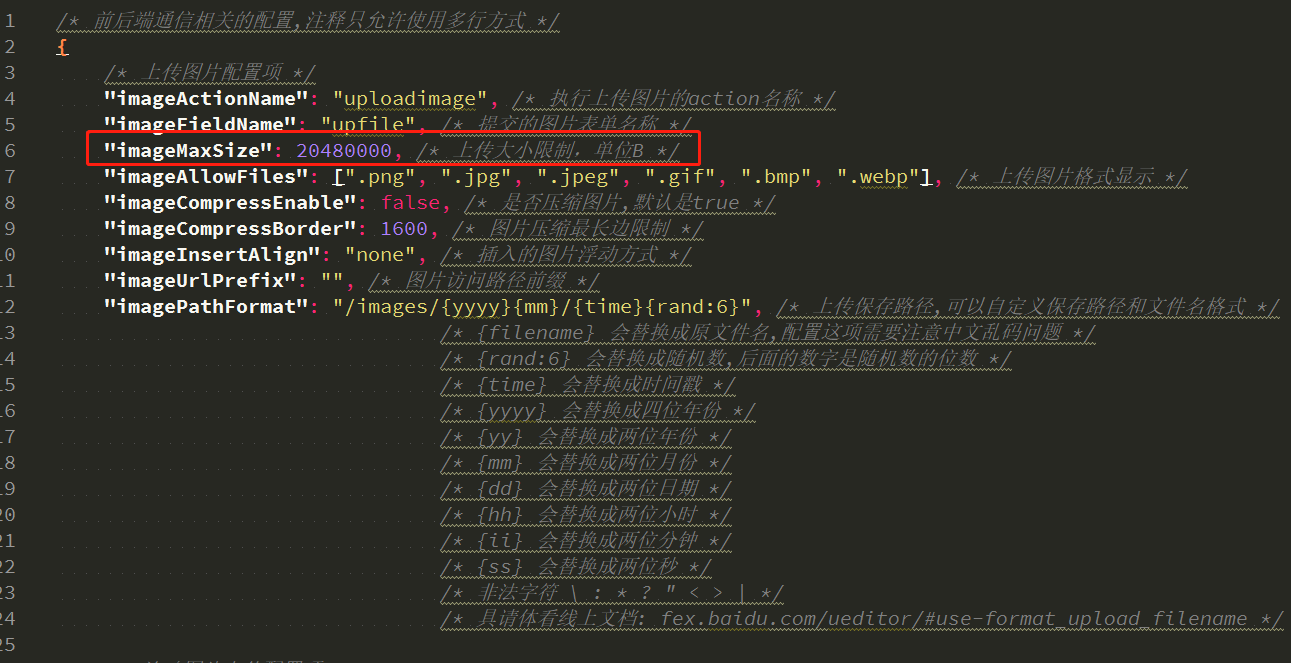
2、 /core/extend/editor/php/config.json 文件修改
继续接上面。上面是上限文件限制,但是并没有对编辑器上传图片和文件大小限制。

PB使用的是百度ueditor,所以按百度ueditor官方教程直接修改,从上往下看,一共有多处,都需要修改。
四、保存并测试
当我们修改完相关配置后,记得点击保存并刷新页面,以使修改生效。然后,我们可以通过后台的图片上传功能来测试是否成功。选择一张大于之前限制的图片并尝试上传,如果上传成功且没有出现错误提示,说明我们的配置已经生效。
五、附加优化措施
除了通过PbootCMS平台进行配置外,还有一些其他优化措施可以帮助我们更好地限制后台图片上传的大小。
1. 使用图片压缩工具:在上传图片之前,可以使用压缩工具对图片进行压缩,以减小图片文件的大小。通过降低图片质量或使用更高效的图片格式,可以将图片的文件大小进一步缩小。
2. 预先设定好图片尺寸:根据网站设计的需要,提前设定好图片的尺寸。这样,在上传图片时,可以将图片按照指定的尺寸进行剪裁和压缩,从而减小图片的文件大小。
3. 借助CDN加速:使用CDN(内容分发网络)可以将图片的加载速度提升到极致。通过将图片存放在分布式的服务器上,可以让用户就近获取图片资源,从而减少加载时间。
综上所述,通过PbootCMS平台的配置和其他优化措施,我们可以有效地限制后台图片上传的大小,提升网站的用户体验。合理设置图片上传参数、使用图片压缩工具以及借助CDN加速,能够将图片加载时间降到最低,提高网站的性能。
文章链接:https://www.94kaifa.com/fx/10019.html
文章标题:如何通过PbootCMS平台来优化后台图片上传大小
文章版权:94KAIFA(www.94kaifa.com) 所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于 2023-08-23 17:38:34 ,某些文章具有时效性,若有错误或已失效,请联系客服处理:75109479@qq.com



