JS禁止复制可以提高网站的独特性和价值,使其更具吸引力。我们可以使用JS脚本来禁止浏览器弹出右键菜单,从而阻止用户复制网页内容。通过JS禁止复制,我们可以更好地保护网页内容,防止他人随意复制和盗用。
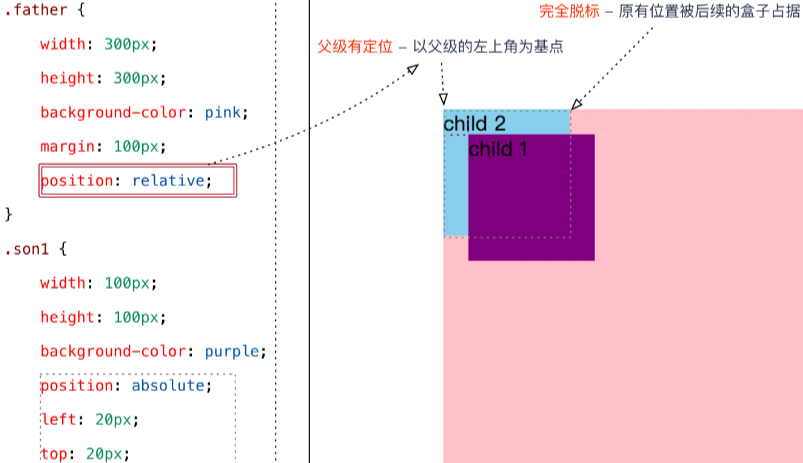
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。position 属性指定了元素的定位类型, 用于指定一个元素在文档中的定位方式。
要阻止事件冒泡,可以使用JavaScript中的stopPropagation()方法。在点击该元素时,event.stopPropagation()方法将阻止该点击事件继续向上层元素传播。请注意,如果有多个父元素都具有相同的事件处理程序,调用stopPropagation()只会阻止事件传播到第一个父元素。
解决方案1:闭包解决方案2:拆分结构解决方案3:let解决方案4:setTimeout第三个参数。setTimeout会先将回调函数放到等待队列中,等待区域内其他主程序执行完毕后,按时间顺序先进先出执行回调函数。
CSS3动画是指通过CSS3的动画属性和关键帧规则来实现网页元素的动态效果。CSS3动画可以在不使用JavaScript的情况下,通过简单的CSS代码就能创建平滑、流畅的动画效果,如淡入淡出、旋转、缩放、移动等。
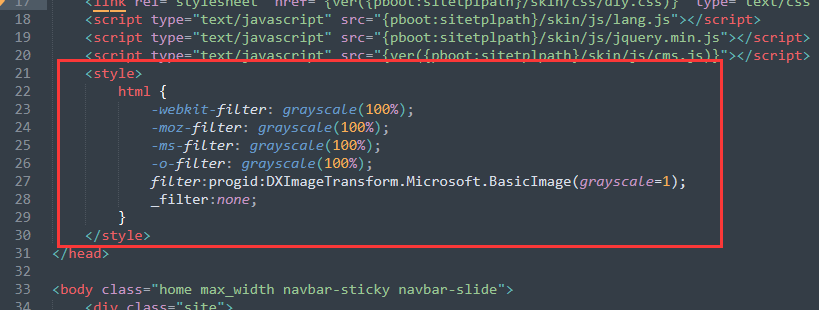
变灰含义网页变灰一般是为了追思缅怀不在的人,或为了沉痛纪念曾经发生过悲惨的事件。实现方式快速实现网页变灰色,只要将以下代码加到公共区域,例如头部或底部模板文件里。
前端常见的尺寸单位常见单位有:px、rpx、em、rem、%、vw、vh、vm,xpx是像素单位,是指设备或图片中最小的一个点,它是一种相对长度,是相对于显示器屏幕分辨率而言的。通常情况下在pc端,css的px就接近于实际像素大小,但是在移动设备上,根据不同机型的分辨率大小,css中的一个px可能就会对应不同数量的物理像素点。
meta标签name="viewport"属性,是专门用来针对手机移动端的网页进行优化而设置的,通过学习viewport的写法和用法,能让我们更加清楚了解,那些在PC端浏览器中设计的网站是如何在手机移动设备上正常显示的?viewport定义viewport有视窗、视区等含义,是专门为手机移动设备设计的,当在手机移动设备打开网页时,就会检测网页meta标签是否设置了viewport,如果设置了,就会按照设置viewport的要求在手机移动设备中显示网页。